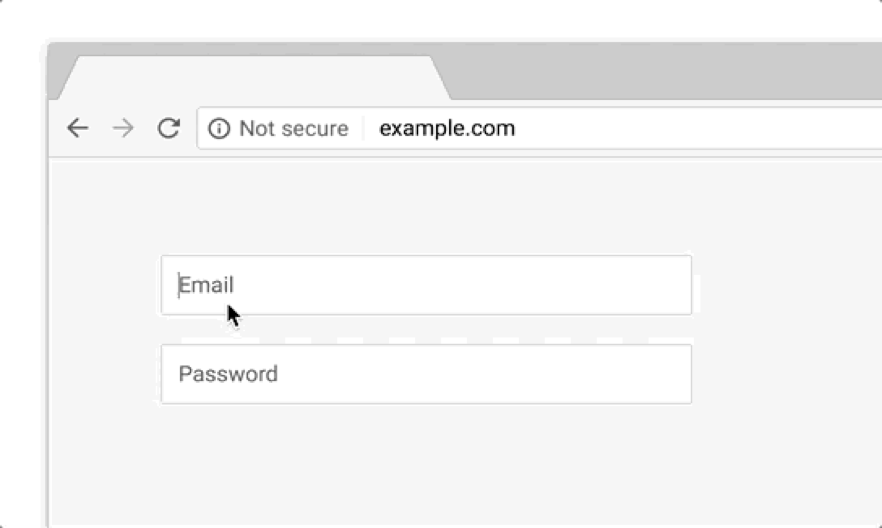
visitors to non-HTTPS websites will be seeing red. Google has announced they will begin flashing red errors in the address bar when users take certain actions on unsecured sites.
Since Elevated first posted this popular HTTPS blog in 2014, most major browsers have amped up restrictions and public shaming of unsecured websites. In July 2018, Google Chrome confirmed all non-HTTPS websites viewed in Chrome would be branded as “Not Secure.”
To help you navigate this, we’ve refreshed the post below and added a handy downloadable for easy reference: Elevated’s Essential HTTPS Conversion Checklist
Where it all started…The Carrot
In July 2014, Google announced a slight rankings edge to sites with properly installed SSL certificates. The sites that converted to SSL secured sites appeared as https:\\elevated.com vs http:\\elevated.com. Why does it matter? We’ll this added layer of security prevents unwanted access to data collected on your site as it transmits to and fro.
In July 2014, Google announced a slight rankings edge to sites with properly installed SSL certificates. The sites that converted to SSL secured sites appeared as https:\\elevated.com vs http:\\elevated.com. Why does it matter? We’ll this added layer of security prevents unwanted access to data collected on your site as it transmits to and fro.
Today…The Stick
Google, Safari, Firefox, and most other popular browsers now require this protocol for better rankings, geolocation, credit card data entry and more. The https security protocol also protects your website from unwanted ad injections that plaque your visitors with intrusive, ugly, uninvited ads – which may contain malware.
Google, Safari, Firefox, and most other popular browsers now require this protocol for better rankings, geolocation, credit card data entry and more. The https security protocol also protects your website from unwanted ad injections that plaque your visitors with intrusive, ugly, uninvited ads – which may contain malware.
Here’s how the rest of the story will play out in October 2018, according to Google:
- “Eventually, our goal is to make it so that the only markings you see in Chrome are when a site is not secure, and the default unmarked state is secure. We will roll this out over time, starting by removing the “Secure” wording in September 2018. And in October 2018, we’ll start showing a red “not secure” warning when users enter data on HTTP pages.”

See Complete Google notice here.
From a developers perspective, this is a relief. I am happy to see Google continuing to push HTTPS and pleased to see HTTP connections continue to fade.
Let’s examine some steps and considerations for making the switch to a secure website setup:
- Get ready
- Purchase an SSL Certificate
- Configure hosting with SSL Certificate
- Change all website links to HTTPS
- Setup 301 redirects from HTTP to HTTPS or consider HSTS
- Conclusion
Step 1. Get ready
Before laying down any money on an SSL Certificate and changing your website, consider the task as a whole.
- Is Sales Ready? If you run a seasonal site, timing the HTTPS conversion at peak visitor times is not recommended. It is smart to expect downtime, that way if it happens you are prepared and it is during an off-time of day and sales cycle.
- Is your host ready? Before spending any money or configuring your site, make sure the host is capable of delivering an HTTPS website. For some hosts, there may be some extra configuration involved and they should help you with this.
- Is your team ready? Be sure to inform everyone involved in the switch that the website will be under maintenance—this includes sales teams, developers working on the site that you may need help from or will be working with, and visitors. Communication goes a long way.
- Are you ready? The process takes time and a lot of work at once. Once you start down this process of switching links and setting up redirects it might be hard to quickly reverse the whole thing and it is usually best to push forward. So, be prepared to monitor the site and be available for issues that arise. And, maybe, do not start this task on a Friday at 3 PM—it’s not that kind of task.
Step 2. Purchase an SSL Certificate
Of all the steps, this is the quickest. Usually, website hosts sell SSL Certificates and will even do most of the configuring for you—Nexcess is a good example of this. About the least expensive certificate can be had for $10. You need to know your websites address and the difference between www.example.com and example.com—don’t assume a standard SSL Certificate will cover both! The pricier Wild Card certificates will cover both, but may not necessary for your setup. If you think your website may need a special type of SSL Certificate, then consult a professional company that you trust, but this is a fairly rare requirement. For more information about the different types of SSLs checkout our HTTPS Conversion Checklist.
A quick note on the pricier SSL Certificates, particularly the “Extended” types: Some of these will display a green lock in the address bar, see below:

Having that green lock could boost sales in some way, but it’s tough to say. Increased sales or not, now you know why some sites show up green like that.
Step 3. Configure hosting with SSL Certificate
If your website host does not set up the SSL Certificate for you, it will be a matter of generating keys from the seller and pasting them into the website host control panel. Be mindful of the fields and always ask Support if needed—part of your hosting costs are paying for their help in these situations.
Once your website is configured properly, you will no longer see messages warning about invalid certificates when visiting HTTPS pages. You will probably need to clear your cache completely (not just use a Private Browsing window) to see these changes—when in doubt, ask someone to visit an HTTPS page of the site that has never visited the site before. Also to note, if you have not configured the actual website to be HTTPS friendly, you might get redirected back to the HTTP site. Every website host is a little different—some will have an entirely separate folder for HTTPS—so keep an open mind when getting things set up.
Step 4. Change all website links to HTTPS
Here is where all those years of hearing people say “use relative links” and “never hard-code your links!” will come into play (and now you can start saying it too and feel good about knowing why). Also, here is why using a Content Management System (CMS) will save some time as well. So, assuming your SSL Certificate is all set up…
Start fixing any non-CMS generated links to how they should be:
- Find all links on the website that are not generated by a CMS. This includes links to a CDN, links to pages, images, JavaScript, or anything that your website will use.
- Change to relative link paths: If the link is “http://www.example.com/link” than it should be “/link”—this way, even if you are not quite ready to switch everything to HTTPS, these links will still work for an HTTP website. Be sure the links start with that first “/”, otherwise you will run into issues. Stumped? Let’s discuss.
- Test it out: Refresh cache on your browser and the website, then go to the page the link is on and give it a click. You can test to make sure this works on an HTTP or HTTPS website, either way will work as a test.
Change CMS generated links: This varies from platform to platform. Here is how to do it in Magento and WordPress on regular installs. If you have any caching plugins or extensions, it is advised to check support forums for any additional tips. For other CMS platforms you may need to consult their documentation.
- Look through your CMS pages, posts, static blocks (for Magento), template files, and anything else for improper links that need updating. Some links are generated by your CMS but may generate the wrong URL. For instance, if a URL in a Magento CMS editor is “{{unsecure_base_url}}example.html, then it should be a relative link, such as “/example.html”
- The next step for Magento users: Login to the backend and go to System -> Configuration -> Web -> Secure to verify the settings are correct:
- Base URL (ends in a slash): Your HTTPS URL, such as https://example.com/
- Use Secure URLs in Frontend: Yes
- Use Secure URLs in Admin: Yes
- For WordPress users: I will defer to Yoast’s instruction for this, which can be found here. Essentially, you will need to change the website URL, add some code to force HTTPS in the admin area, and perhaps, install this plugin. Because WordPress site’s vary so much in their caching plugins, look for help from your plugin’s documentation.
Look for errors: At this point, hopefully, all of your links and linked files are changed to HTTPS, but it is lucky to get them all on your first try. So, to find them, one way is to visit your site. Visit your site in Chrome/Safari/Firefox, right-click an element, and click Inspect Element. From there, look in the Console for errors: if there are incorrect HTTP linked files, an error will be outputted for each one. Another way to look for HTTP links is to pull up the source code for a page and search for anything with “HTTP:” in it…hopefully, nothing is found and your work is complete. Mixed content can hurt your user experience (pesky browser warnings) and hurt your SEO rankings.
Step 5. Setup 301 redirects from HTTP to HTTPS or consider HSTS
For Apache-based websites, to redirect all incoming traffic, say from old Google links or dated links on other sites, setting up a redirect for all HTTP requests to be HTTPS can be accomplished fairly easily. Here is some code to add to the top of your .htaccess file in your root folder:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Once that is in there, test thoroughly that your website is still functional and that any request made to your site is redirected to an HTTPS URL.
If you are the type that wants to be on the forefront of technology standards and does not worry about affecting a handful of users, HTTP Strict Transport Security (HSTS) is for you. A guide can be found here with steps for setup. HSTS is a way to force all connections to be HTTPS—it essentially acts in the same way as the redirect mentioned above, but in a standardized way. Unfortunately, Internet Explorer has yet to implement a solution, but most other browsers are already up to speed. In the future, HSTS will probably be standard for reputable websites.
Step 6. Conclusion
Migrating your site to HTTPS is a bit of a task, but luckily there are a lot of resources out there to help. Google has even put together a guide on their recommended process. With all the online help, there really is not a good excuse for lacking HTTPS. With a bit of time and $10 a year, any site can be converted.
Here at Elevated, we work with clients to convert their websites, both old and new, into HTTPS versions. It’s a process that we enjoy because it gives lasting value to any company’s online presence. A few of our more recent happy converts include:
- Day Motor Sports – an auto parts store with more 16,000+ products
- BioCom – a Life Sciences advocacy group with a robust membership site
- Earthlite Massage Tables – a massage products company that continued to see success with their switch, this year, to full HTTPS (they are running Magento).
For easy reference to these steps and additional information about which SSL may be right for you, download our Essential HTTPS Conversion Checklist. Let us know if you hit a snag. Happy converting!



0 comments:
Post a Comment